Top 12 Nice And Simple CSS3 Button Styles Tools

Three Styles
Proper place for price, join button, popular plan, recommended,.5 amazing CSS3 animations will be added on the pricing table elements, which, I believe, makes it unique.

This CSS3 slideshow examples pack includes 5 styles of modern animated and 3D buttons with hover and active states. Button Descriptions:
- The forth set creates a glowing circle to the right of the button text without any pseudo elements. On hover, the circle fades into the button and makes the button glow. - The final set is a pill style button inside an outer container.

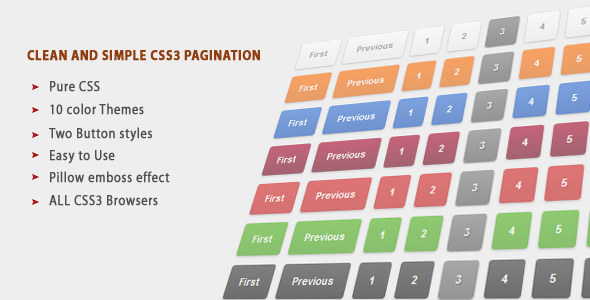
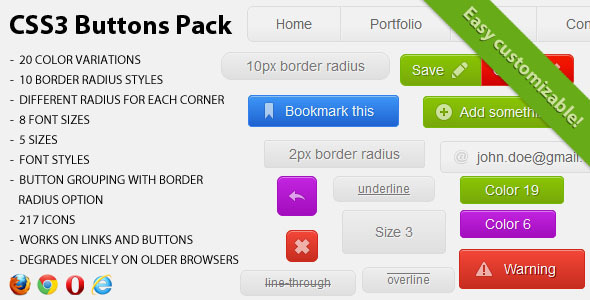
The pure CSS3 buttons examples Pack will add a stylish look to your website.10 border radius styles
Button grouping with carousel CSS option

Each of the elements comes in many styles/colors and can be easily customized. Rounded Styles
Transparent Button
4 Variations (3 styles + Rounded)
Pure CSS3 Scroll Bar
Two Transparent Styles
Rounded Styles
Rounded Styles

Pure CSS3 Web Buttons Pack
These buttons are created using css3 only, there is no image require.Every button have hover effect according to button color. 3 Pattern Styles
4 Radius Styles

CSS3 shadows and backgrounds
Displayed as a button or link
Buttons are grouped by colors – now it is much easier to choose right button for your website
Styles for each color stored in separate files

Hello everybody! Slicnot is a small CSS toolkit that allows you to create anything from just a simple plain button to a complex drop-down navigation menu bar with very less amount of effort. It comes with four different color styles, fade animation, sliced notification and 361 Font Awesome icons. Everything is build with pure CSS3 buttons (no image used, no JavaScript) and very easy to customize. • Pure and Valid CSS3
• Separated Menu Button
• 4 Different Color Styles

CSS3 Icon Buttons is an neat minimal collection of CSS3 buttons to which you can easily attach an icon of your wish. It has a very simple HTML markup consistent of an href tag and an inside i tag for the icon, this way you will only need one line of code to place your button.All you need to do is place the source files needed somewhere on your server ( or localhost ) and link the styles in your page’s head, from this point on you will need the following markup in the body of your page to place a button:
<a class="iqn-button-dark" href="#">
Of course the above is just an example of usage, because you have about seventy classes available for each icon and two classes available for the dark and light button.-css3 icon buttons released 06.

This huge collection of rounded CSS3 buttons includes 3 styles of modern buttons with hover and active states. - The dimensional button style includes 7 colors and a disabled button state. - The glossy button style includes 11 colors. Simply add an additional class to your button to change its color. Additional classes also make any of the styles have rounded or rectangular corners. The included HTML file as shown in the screenshots and video preview lists the classes used to create each button to the left of each row, making it quick to implement the style you choose. These buttons use gradients, transitions, shadows, and text shadows to achieve a clean smooth look with all CSS3 , no images.

0: Massive update for ease of use and added two styles
A CSS3 /HTML business/professional, modern, UI element collection.108 Button Variations (four colors)
6 Navigation Bar Styles

Full CSS3 Buttons Kit
There is a class for button parameters as radius, size, color.Each button has hover & active effects
5 colors for the button and 5 colors for the border
3 border styles (rounded, semirounded, squared